
これはCCS Advent Calendar 2017 - Adventarの二日目の記事です。
前: †皆伝暴龍天†が推すッ!弐寺とボルテの名曲、13選 - †皆伝歩夜騎之娘ノ舞†
なにを書いてほしいかTwitterでアンケートをとったのですが、
アンケートの結果は完全に無視し、よっつめのやつを書くことにしました。Advent Calendarの記事何が読みたい?
— 七星 慧斗 (@saho_london96) 2017年11月21日
なんでかって?
よく考えた結果、他の奴は全部「ぐぐれカス」で終わっちゃうってことに気づいたからだよ!
ぐぐれカスだけじゃあんまりなので、一応記事の最期に他のテーマに関するリンクも置いておきます。
なので、よかったら最後までおつきあいください。
さて、本題です。
ここに、この記事のために無駄に頑張って描き下ろした絵があります。

これを、

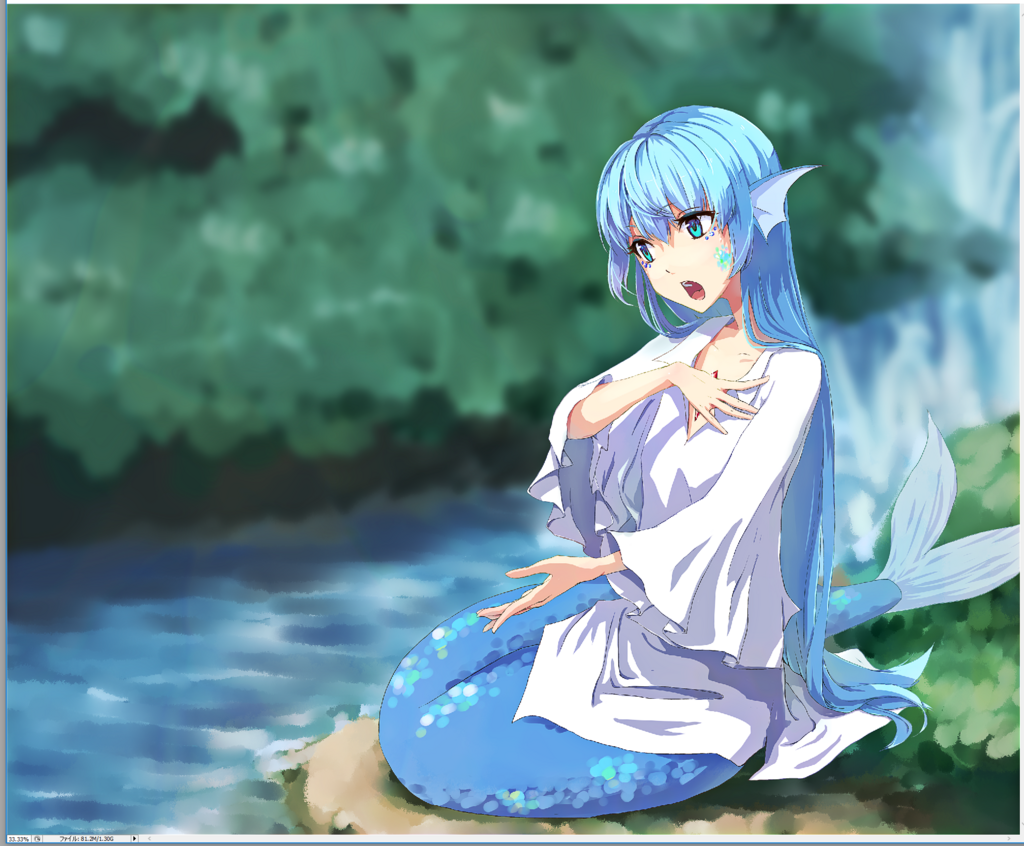
こうなるように加工します。
並べるとこんな感じ。


空間の奥行きが感じられるようになっているかと思います。
キャラクターの奥の空間に空気が存在している感じ、あるいは、絵の中の世界ではなく、本当に自分がそこにいるような感じ、を出したい。
という加工のお話です。
これを読めば誰でも臨場感のある神秘的な絵が描けるように!なる!
加工前の元の絵が描けないって?
そんなん私が書かずともいくらでもメイキングがあるだろ!頑張れ!
私は普段SAI2を使っているので、SAI2で進めていきますが、基本的にどんなお絵かきツールにもある基本的な機能しか使わないので、なにを使ってもできると思います。
一か所だけphotoshopにしかないフィルターを使います。
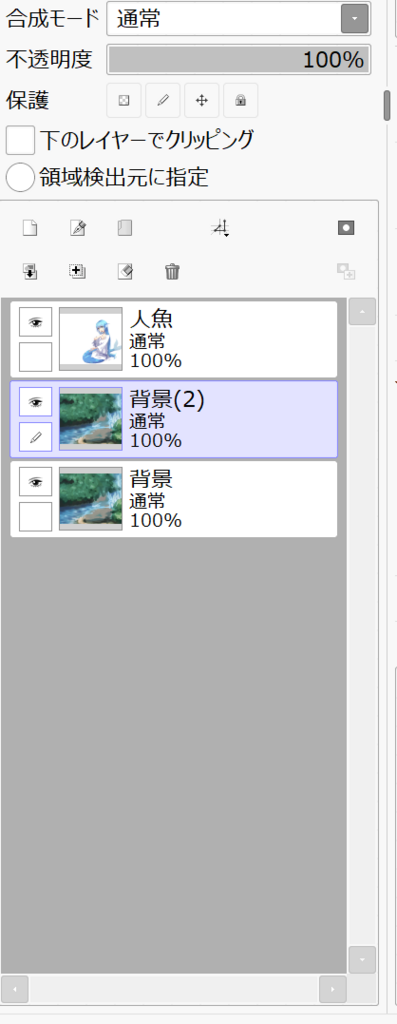
現状のレイヤー数は背景とキャラの2枚です。

解像度はこのぐらい。

この解像度、メモリ的にはギリギリア……セーフ、ぐらいのラインで、chromeや他の大きい解像度の画像を開いているときにSAI2でレイヤーをガンガン複製していくとメモリが死ぬので、私みたいな「馬鹿みたいにでかい解像度じゃないとモチベーションあがんない!!」とかでなければもう少し小さくした方が無難かと思います。
SAIのメモリ効率が悪いだけで、photoshopとかクリスタなら大丈夫なのかも。
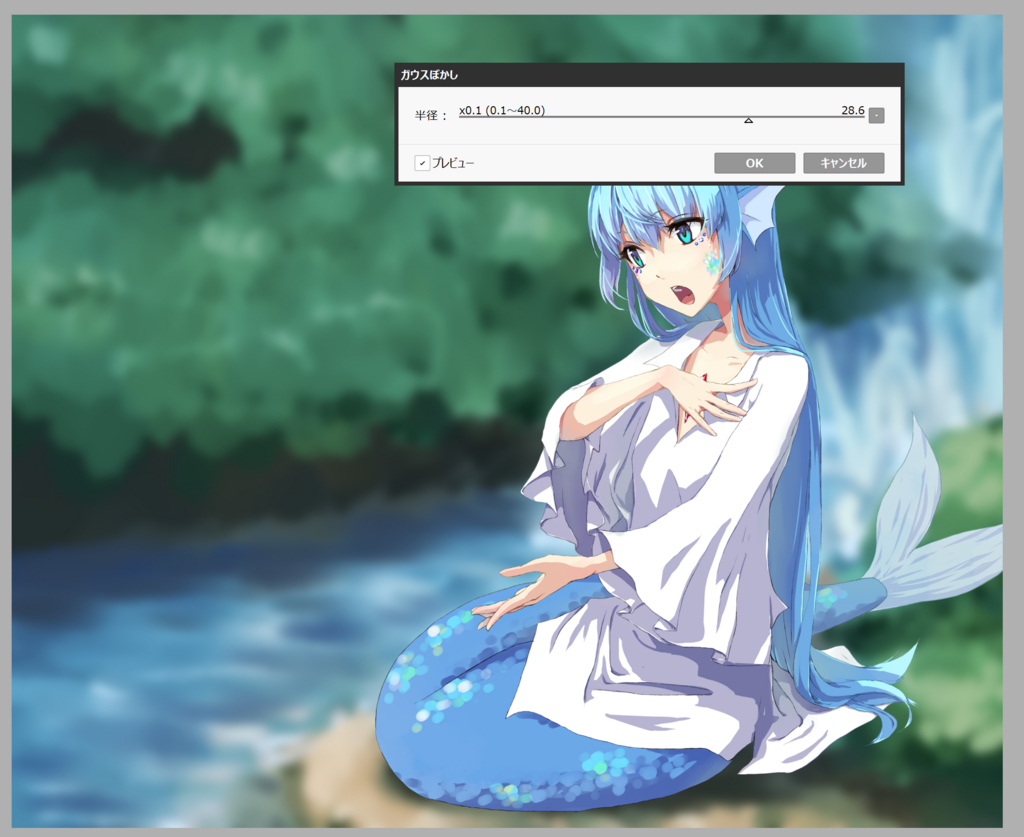
背景をぼかす
まず背景のぼかしから。
背景のレイヤーを複製し、ぼかします。


全部ぼけていると変なので、奥と手前を残し、キャラの周辺にあるものだけクリアにしましょう。
こんな感じの透明度が低く、輪郭のぼけた消しゴムツールを用意して消していきます。

このぐらい消すと、

下のレイヤーを表示したらこうなってくれます。

念のためバックアップ用にレイヤーを複製してから、背景レイヤーを結合してぼかし工程は終わりです。

背景とキャラに異なる操作をするのはここまでなので、念のためにバックアップとしてレイヤーを複製してから、背景とキャラのレイヤーを統合しましょう。
工程前後比較


彩度の調整
次は、彩度レイヤーを使ってみましょう。
新規レイヤーを彩度モードにして、顔、手等目立たせたいところや、光が当たっているところに彩度の高い色をぼかしたエアブラシでのせます。

同じように、目立たせたくないところに黒をのせていきます。

いい感じの見た目になるように不透明度を調整するとこんな感じになります。

工程前後比較


テクスチャ
テクスチャを貼りましょう。
自分が撮った写真や過去絵を使うのがオススメです。
全然関係ないもので構いません。
今回はこれを使ってみましょう。

適当にぼかして大きさを調整して回転させます。
なんとなく明るいところ同士が一致するような向きにします。
オーバーレイにしながらコントラスト、色相、明度を色調補正をしていい感じにします。
コントラストは色が飛ぶぐらいが目安、色相は空気の色(シアン~青)ぐらいが目安、明度はオーバーレイにして元の絵の全体の明度の印象が変わらないぐらいが目安です。

不透明度を3~10%ぐらいにして完成。

工程前後比較


ハイパス
SAI2はここまでで、ここでpsdで保存してphotoshopに移動します。
レイヤーを複製し、オーバーレイにして、フィルターのハイパスをかけます。
ハイパスのある位置はバージョンにより異なるので各々調べてください。
先にレイヤーモードをオーバーレイにしてからハイパスをかけることで、仕上がりを確認しながらハイパスのパラメーターをいじれます。
今回は3.4pixelにしました。
レイヤー単体で見るとこんな感じです。

オーバーレイにするとこんな感じ。

背景だけぼけてるのが気になったので、背景だけハイパスを強くかけました。
背景をぼかすのに使った、フィルターをかけたくないところだけ消しゴムで消す手法で。

工程前後比較


完成

前後比較


いかがだったでしょうか。
え?変わってないって?
この微妙な差が大事なんだよ、微妙な差が!
そんなわけで、書かなかった他のテーマの関連リンクを書いていきます。
メイク入門
私はこの本を読んで勉強しました。
でもたまたま書店に置いてあったのを手に取っただけで、こういうメイク教本はいくらでもあるので、お好みのものを買えばいいと思います。
女装メイク
ひげ隠し
ameblo.jp
眉について
www.youtube.com
女装コスプレメイクのやり方 | ハツコス!
ノーズシャドウについて(これは女装メイクではなく女の子の普通のメイクの話題ですが、男性は鼻が大きめなのでより参考になるかと)
ノーズシャドー研究しまくった結果これが1番鼻筋褒められて団子鼻隠せる💁🏻人中の1番上?にシャドウ入れると人中短く見えまする。あと鼻の穴の中にコンシーラー塗っちゃうと鼻の穴見えてませんよって演出できる☺️ pic.twitter.com/BCFGC0LkMx
— 超える氏 (@2o_af) 2016年7月25日
線画の抽出
SAI2ならコントラストと輝度を透明度に変換を使えば終了。
photoshopなら
hisakatano.raindrop.jp
